Prototipo interactivo de e-commerce

Objetivos del Proyecto:
- En este proyecto personal, me enfoqué en explorar y aprender el uso de Figma, utilizando esta herramienta para diseñar un prototipo de media fidelidad que simula el user journey para la compra de una mochila rosa. Mi principal interés fue adquirir habilidades en el diseño de interacciones y usabilidad.
- A lo largo del proyecto, llevé a cabo estudios de usabilidad con usuarios para obtener insights valiosos, los cuales me permitieron sacar conclusiones significativas y aplicar mejoras iterativas en el diseño del prototipo.
mi papel
- Diseño UX/UI
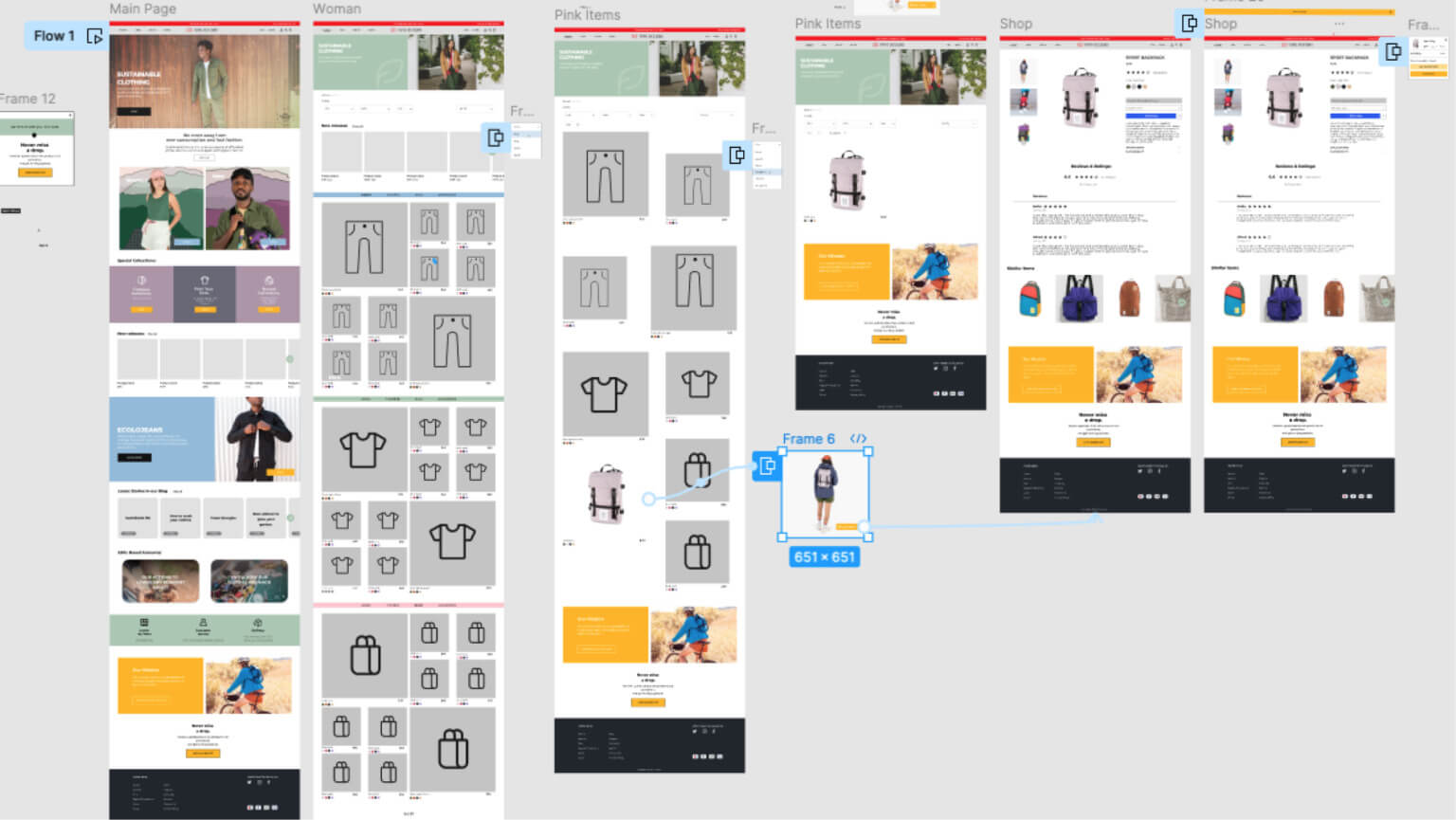
El user journey que he diseñado representa la experiencia paso a paso que el usuario seguirá al interactuar con el prototipo que he creado. Este esquema está destinado a guiar al usuario a través del proceso de búsqueda y compra de una mochila rosa, proporcionando una visión clara y comprensible de cómo navegar y utilizar las funciones disponibles.
User Journey:
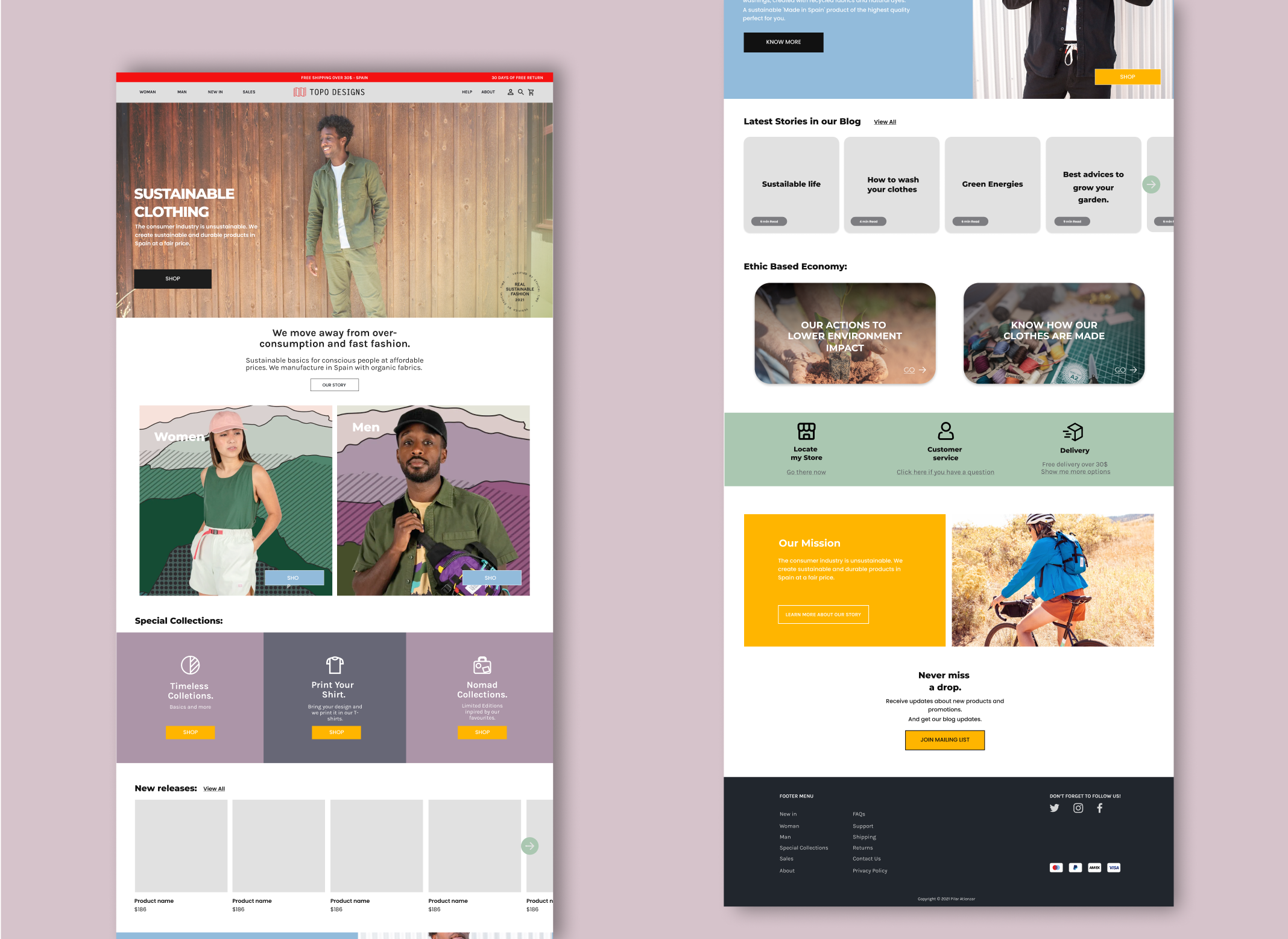
El usuario entra al prototipo desde el enlace compartido, accediendo directamente a la página principal que muestra categorías de productos como ropa y accesorios.
Exploración de Categorías:
El usuario navega intuitivamente hacia la sección de «Accesorios» o una categoría similar que incluye mochilas, utilizando la navegación principal o filtros visuales proporcionados.
Búsqueda de la Mochila Rosa:
Dentro de la categoría de accesorios, el usuario realiza una búsqueda específica utilizando el filtro de color o simplemente explorando las opciones visuales disponibles.
Selección del Producto:
Una vez encontrada la mochila rosa deseada, el usuario hace clic en la imagen o el nombre del producto para obtener más detalles.
Detalles del Producto:
El prototipo muestra una página detallada del producto, incluyendo imágenes adicionales, descripción, características destacadas y opciones de personalización (si aplica).
Añadir al Carrito:
Impulsado por la decisión de compra, el usuario selecciona la opción «Añadir al Carrito» desde la página del producto. El prototipo confirma visualmente la acción con un mensaje breve o animación.
Revisión del Carrito:
El usuario accede al carrito de compras para revisar el contenido actualizado, asegurándose de que la mochila rosa esté correctamente añadida junto con cualquier otro artículo seleccionado.
Proceso de Pago:
Satisfecho con la selección, el usuario procede al proceso de pago. El prototipo guía al usuario a través de formularios de información de envío y opciones de pago, asegurando una experiencia fluida y segura.
Confirmación de la Compra:
Después de completar los pasos de pago, el prototipo muestra una confirmación visual de la compra exitosa, proporcionando detalles del pedido y opciones para recibir una confirmación por correo electrónico.
Este user journey describe la interacción paso a paso de un usuario con el prototipo, enfocado en encontrar y comprar una mochila rosa. Cada paso está diseñado para optimizar la experiencia del usuario, garantizando claridad, facilidad de navegación y proceso de compra eficiente.
Conclusiones
Desarrollar el prototipo del user flow en Figma ha sido esencial para probar interacciones de uso y observar cómo los usuarios reaccionan. Esto es crucial para ir perfilando el diseño y acercarnos a una experiencia de uso memorable. A través de este proceso, he obtenido lecciones valiosas y resultados significativos.
1. Experiencia de Usuario Intuitiva:
El user journey que diseñé facilita a los usuarios encontrar y comprar una mochila rosa de manera sencilla y sin fricciones.
2. Diseño Centrado en el Usuario:
La navegación clara y accesible maximiza la conversión y la satisfacción del cliente, presentando información relevante de manera efectiva.
3. Pruebas de Usabilidad:
Realizar pruebas de usabilidad ha sido fundamental para entender cómo los usuarios interactúan con la página. Este test inicial validó mis asunciones sobre el proceso de compra, revelando si los usuarios comprendían cada paso y cómo percibían el flujo.
4. Aprendizajes y Mejoras Futuras:
Este test inicial ha identificado áreas con fricciones, proporcionándome un gran aprendizaje. Ahora estoy lista para realizar varias modificaciones que optimicen aún más la experiencia del usuario.
En resumen, el prototipo ha cumplido su objetivo de evaluar el proceso de compra según mis asunciones iniciales, y estoy preparada para iterar y mejorar el diseño basado en los insights obtenidos.